Taleem
E-learning platform to make education free and accessible for underprivileged students in India.
The project goal was to design an innovative e-learning platform called "Taleem" to bridge the educational gap in under-resourced communities across India. By providing free, high-quality digital learning resources and interactive features, Taleem aimed to make education accessible to all, regardless of socioeconomic barriers.
Client
XcitEducation Worldwide
Duration
15 weeks
Team
3 Product Designers
4 Developers
3 Founders
Tools
Figma
Adobe creative cloud
Slack
Google Meet
My role
As a UX design intern, I was involved throughout the design process - from initial research and benchmarking to wireframing, prototyping, and executing the final visual designs.
Coordinated with the startup’s founding team for strategic planning and alignment of project goals.
Crafted a comprehensive design system to ensure a cohesive and user-friendly interface across the app.
Identified key features and strategies that set Taleem apart in the market.
Developed initial wireframes to outline the basic structure and flow of the app.
Designed the logo of Taleem, encapsulating the brand's essence and appeal.
Contributed to the overall visual identity of the app, aligning it with its educational purpose.
Worked closely with software developers to ensure the technical feasibility and implementation of designs.
The Challenge: Educational Access Crisis in India and the Struggle for Quality Learning Opportunities
Lack of access to affordable, quality education remains a major obstacle for millions of students in India, especially those from economically disadvantaged backgrounds or living in remote areas with limited resources. According to UNESCO data and reports, a staggeringly large number of students in India lack access to quality education:
6.1 million
children aged 6-13 are out of school.
17.7 million
estimated adolescents aged 14-18 years not attending any educational institution.
32%
Only 32% of India's poorest students accessed remote learning during COVID-19 closures.

How can we create affordable and engaging educational resources that are easy to access?
Research & Analysis:
Surveys & Interviews:
Conducted surveys with over 100 students from low-income communities.
Interviewed 20+ parents, teachers, and educational NGOs working in underserved areas
Gathered insights on challenges, aspirations, technology access, and learning preferences
Competitive Analysis:
Evaluated existing e-learning platforms and educational apps to identify gaps, strengths, and potential areas for innovation.
Key Findings:
Need for affordable, vernacular learning content tailored to diverse backgrounds.
Desire for interactive, multimedia-driven lessons beyond static textbooks.
Importance of peer support networks and collaborative learning environments.
Requirement for offline access due to intermittent internet connectivity.
Personas based on User Research
Based on our research, we created personas representing our primary users which are the students and volunteers to help us understand the needs of all the stakeholders. Created robust personas like Arjun, a bright student struggling with lack of resources and SMasud who is a passionate volunteer educator to guide the design process.
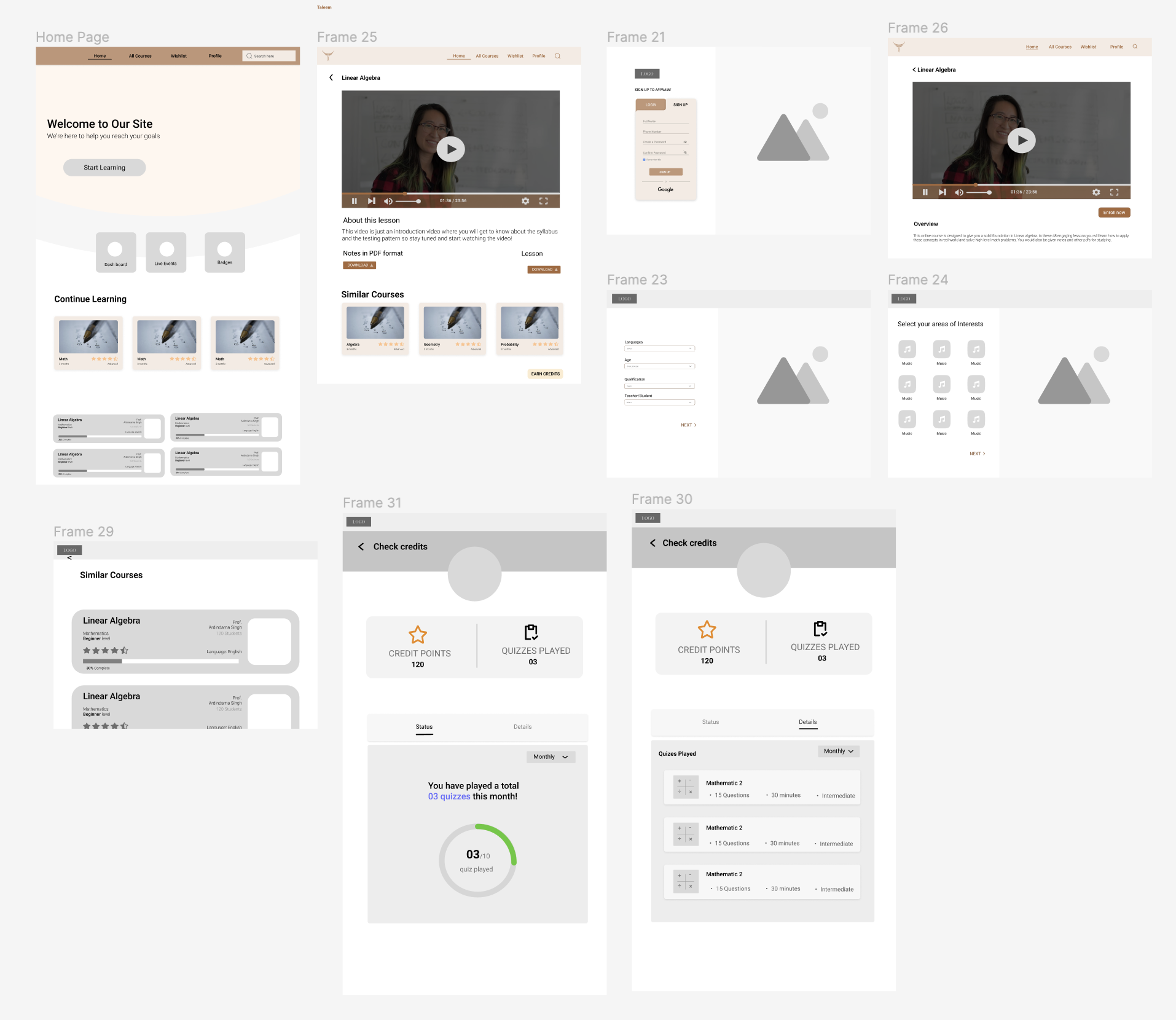
Wireframing
I created wireframes, low and high-fidelity prototypes that were iteratively tested and refined based on user feedback. The visual design incorporated a vibrant, youthful aesthetic with thoughtful affordances for accessibility.
Initial Wireframes
Low fidelity wireframes
Establishing the Design System:
A critical aspect of my role was crafting a comprehensive design system to ensure a cohesive experience across the Taleem app. This involved defining consistent UI patterns, styling guides, and reusable component libraries. I carefully selected the color palette, typography, iconography, and other visual elements to align with the brand's educational purpose while ensuring optimal accessibility and usability.
Throughout the process, I collaborated closely with the development team to ensure technical feasibility and seamless implementation of the design system across various devices and platforms used by underprivileged students.
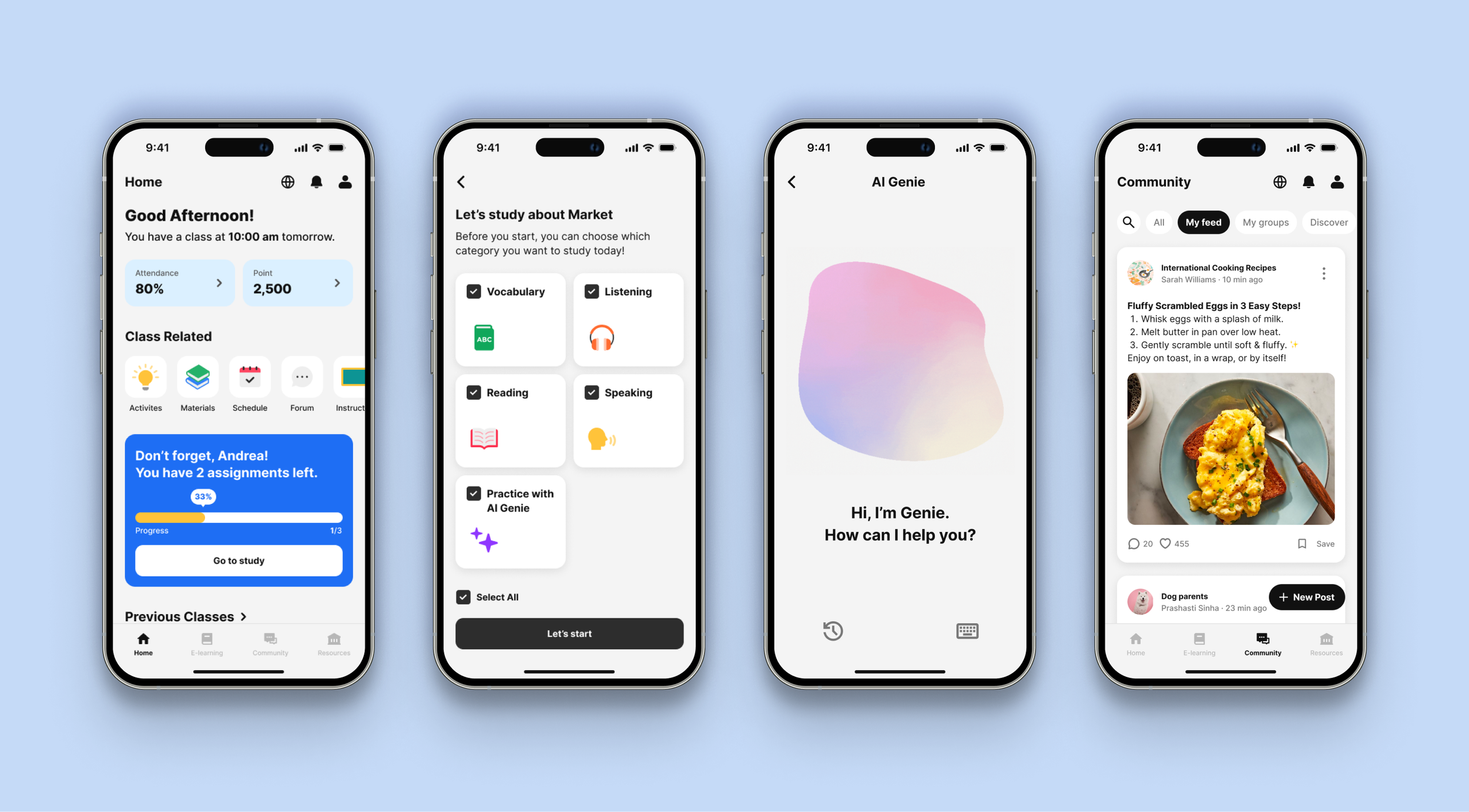
Developing student dashboard and faculty dashboard screens.
I was responsible for designing and developing 30 screens, including those for onboarding, signup, lectures, and gamification. This process involved a deep dive into user research to ensure that the design was intuitive and met the users' needs. My efforts were geared towards creating a visually appealing and functional interface, with careful selection of color schemes, typography, and layout designs.
For the lecture screens, I aimed to make the educational content engaging and easy to navigate, incorporating multimedia resources effectively. The onboarding and signup screens were designed to be welcoming and informative, guiding new users through their initial interaction with the platform seamlessly. My role was crucial in shaping a user-friendly environment that supports an engaging and efficient learning experience.
Taleem Key Features
Downloadable Offline Content
Recognizing the need for access in low-internet areas, Taleem offers the option to download videos and educational material for offline study. This feature is particularly beneficial for users in remote or under-served regions.
Interactive Quizzes & Games:
To reinforce learning, the app includes interactive quizzes and educational games. These elements make learning more engaging and help in better retention of information.
Credit System
Taleem introduces a unique credit system where students earn credits by participating in various learning activities like completing quizzes, watching videos, or contributing to the community.
Course Unlocking with Credits
These credits can then be used to unlock new courses or advanced learning modules, adding a gamified and motivational aspect to the learning process.
Material Sharing Platform:
Taleem incorporates a feature where students can share their learning materials with peers. This creates a collaborative learning environment, enhancing the overall educational experience.
Discussion Forums & Peer Support:
The app provides forums where students can discuss topics, ask questions, and receive support from peers and educators. This fosters a sense of community and collective learning.
Impact
While still in development, the user testing and feedback from academic partners indicates:
8/10
8/10 students found the interactive learning activities highly engaging.
7/10
7/10 appreciated the simple user interface tailored to their needs.
My Learnings
This internship project was an invaluable learning experience that allowed me to develop diverse skills in an immersive, collaborative environment. A few key takeaways include:
Being involved from the initial ideation and branding stages to designing every screen and micro-interaction was an intense yet incredibly rewarding process. It provided holistic exposure to an app's design lifecycle.
With limited prior experience, I had to rapidly adapt and find solutions as challenges arose. I learned on the go - from design skills to collaborating with developers.
One of the most rewarding aspects was conducting user testing and seeing how real feedback from students directly impacted and improved the product design. It highlighted the importance of an iterative, user-centric process.
If I could re-do aspects, I would prioritize even more upfront research and user interviews. This could have surfaced important insights earlier to smooth out some roadblocks faced during development.
Overall, working closely with the startup team, developers, and student users in a fast-paced environment was an accelerated learning experience. It allowed me to significantly expand my UX design skills and grow as a problem solver while validating my passion for creating inclusive, impactful products.